SEMANTICA HTML5
Etiquetas semánticas que introduce HTML:
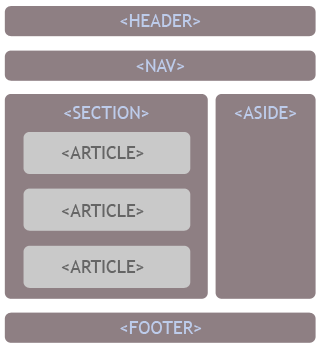
<section></section>: se utiliza para representar una sección "general" dentro de un documento. Puede contener subsecciones y si lo acompañamos de h1-h6 podemos estructurar mejor toda la página creando jerarquías del contenido.
<article></article>: representa un componente de una página que consiste en una composición autónoma en un documento o sitio web con la intención de que pueda ser reutilizado y repetido. Cuando los elementos de <article> son anidados, los elementos interiores representan los artículos que en principio son relacionados con el contenido del artículo externo.
<aside></aside>: representa una sección de la página que abarca un contenido relacionado con el contenido que lo rodea. Este elemento puede utilizarse para efectos tipográficos, barras laterales, elementos publicitarios, para grupos de elementos de la navegación.
<header></header>: representa un grupo de artículos introductorios o de navegación. Está destinado a contener por lo general la cabecera de la sección.
<nav></nav>: representa una sección de una página que enlaza a otras páginas o a otras partes dentro de la página. No todos los grupos de enlaces en una página necesita estar en un elemento nav, sólo las secciones que constan de bloques de navegación principales son apropiados para el elemento de navegación.
<footer></footer>: representa el pie de una sección, con información acerca de la página/sección que poco tiene que ver.



Comentarios
Publicar un comentario